VS Code extensions I use to be more productive
We all use some VS Code extensions for our day to day development and are always on a hunt for more useful extensions. Here is a list of mine and how I use them:

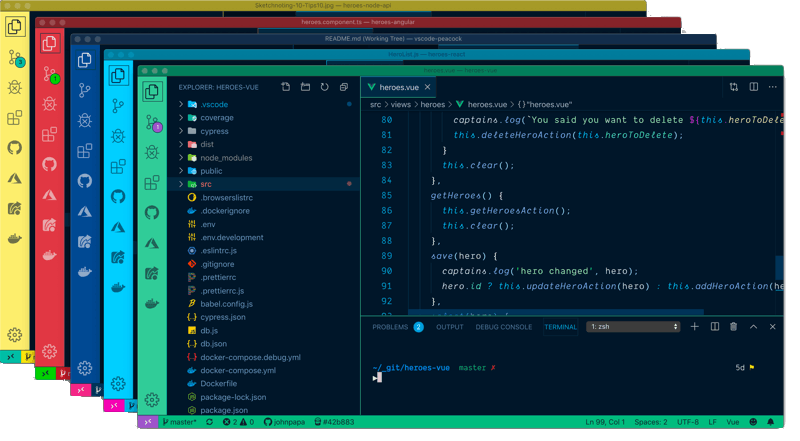
We have all been there when we have two editors open and coded in the wrong one 🤦 Peacock helps me differentiate between different workspaces by setting a different color theme to VS Code.

Easily distinguishable bracket scopes are always good for programming and this extension does it well.

Sometimes you are in the flow but navigating the code from one function to another becomes tedious, this lets you bookmark code at different lines and you can easily access it using shortcuts.

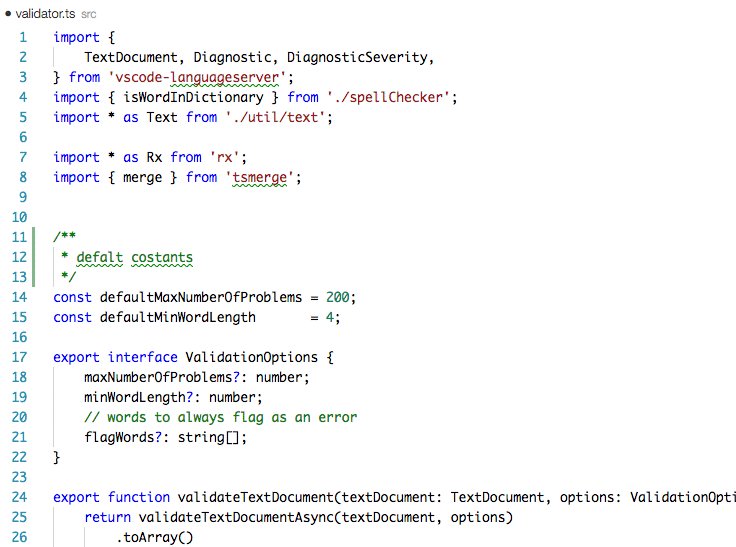
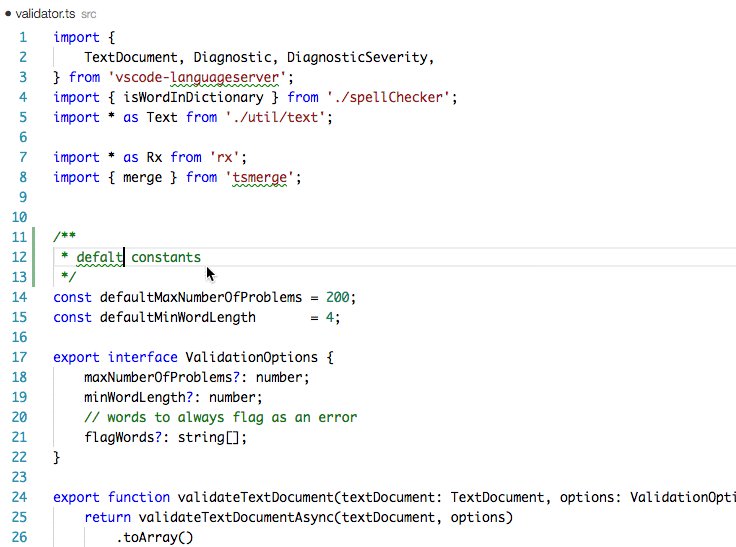
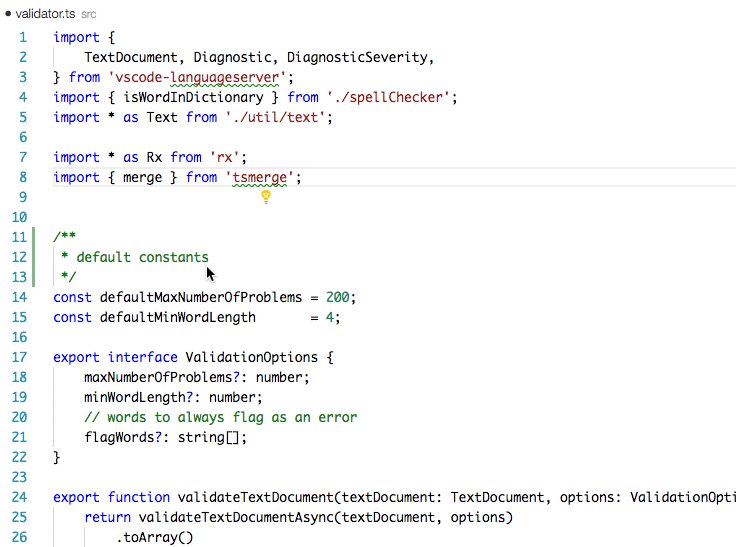
There have been times when I have embarrassingly spent more time than needed debugging an error only to find out it was a spelling mistake. This extension keeps that in check.
I am a huge fan of Vim, it legit increases your productivity without having to touch the trackpad. AmVim is one of the Vim mode extension for VSCode, I found this to be quite good and not bloaty compared to other Vim extensions.
Settings Sync helps you keep the same environment of VSCode (extensions and preferences) across machines.

This one is really useful while debugging, it helps create meaningful logs using shortcuts. All you have to do is highlight the variable and press the keybindings.

I just recently came across this one in one of Chris Bongers's article. Really like it! It is sometimes just scary how accurately it predicts auto-completion (It uses deep-learning model locally on your machine to come up with the predictions).
Other than these I use the common ones like Prettier, Material Icon theme, Color Highlight. Ariake Dark is my VS Code theme.
Hope you found this useful and feel free to share the extensions you use in the comments below. You can also @ me on twitter
